(Last updated on February 8th, 2023)
Drawing a straight line can be challenging if you don’t have a steady hand. The good news for Photoshop users is that you don’t need to be skilled with a pen to make your lines straight. We’ll review making straight lines in Photoshop and the many methods to pull it off.

credit: Pixabay.
Line Tool Method
The Line Tool is one of Photoshop’s simplest ways to make a straight line. It makes a straight line with a few effortless mouse clicks and is easy to edit after you’ve created it. Here’s a step-by-step guide for using the line tool.
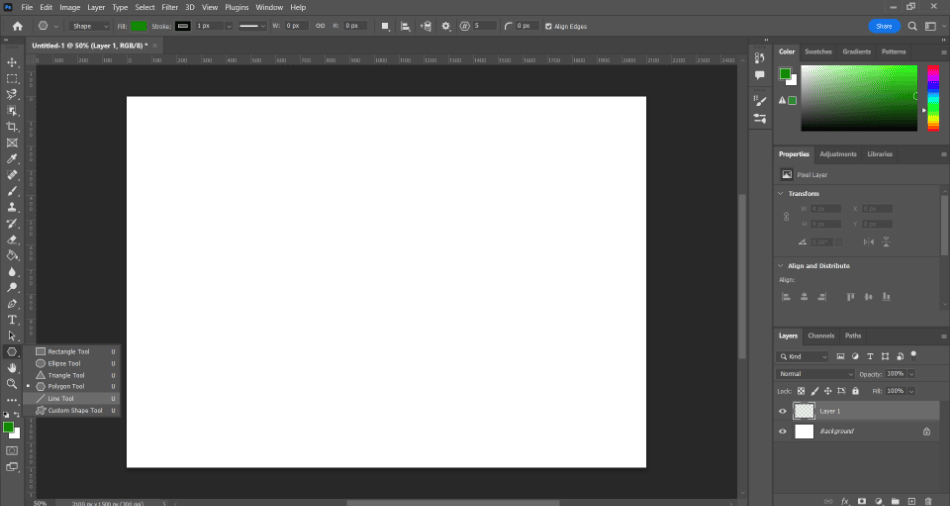
- Start by selecting the Line Tool from your Photoshop toolbar on the left-hand side of the interface. You should see it in the Shape Tool by clicking and holding on to it to bring up the submenu.

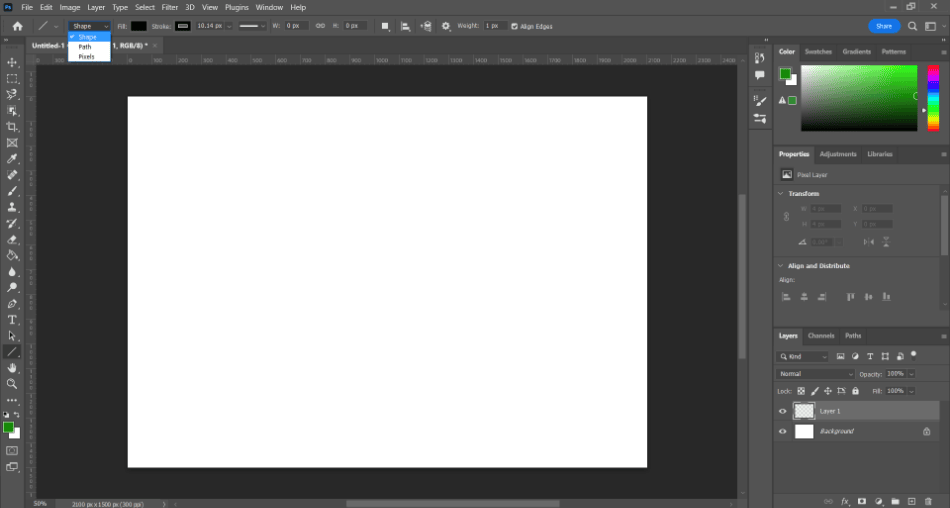
- With the Line Tool selected, you should see more options for creating a line at the top of the interface. Look for the dropdown box. There are three modes to consider when making your line.
- Shape: The shape style lines are created similarly to the other shapes. This means you can edit it the same way you would different shapes after the fact. Choose this method if you want to make changes to size and thickness after creating the line.
- Path: The path method creates a line similar to the shape method but with fewer options.
- Pixel: Unlike the Shape or Path modes, Pixel mode creates a rasterized line made of pixels instead of vectors. You won’t be able to edit these lines after they’re created, similar to how you can’t make changes to drawing with a felt tip pen. The additional options for this mode include opacity and blending options.

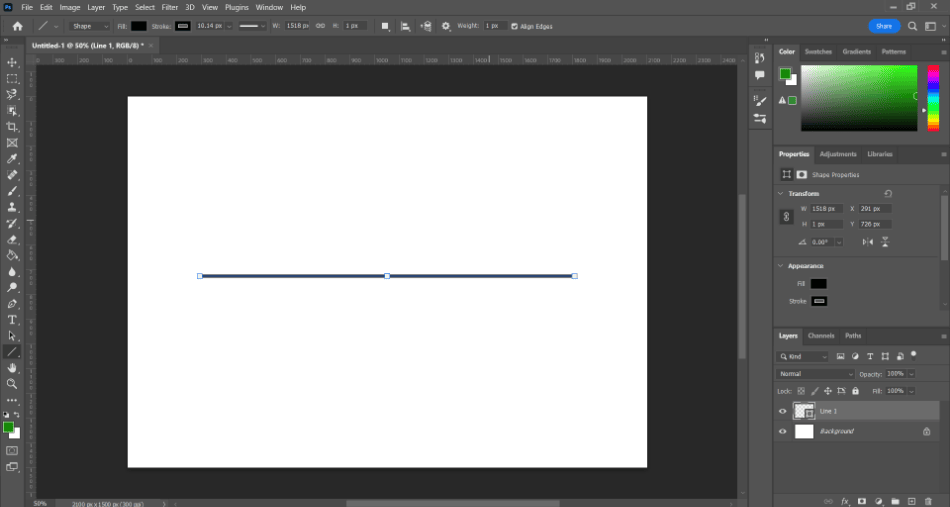
- You can start drawing a line on the canvas with your line properties finalized. Hold the Shift button before you click and drag. Whether you drag vertically or horizontally, the line will be straight.

The Line Tool works well for creating straight lines as either vectors or pixels with detail and articulation. This method also gives you the most options, allowing you to change everything from the line’s stroke (it can be made dotted) to its thickness. With so many customization choices, it’s best to try this method before the others.
Brush Tool Method
If you’re confident maneuvering a mouse or a stylus, you may try drawing with the brush tool. Thankfully, your hand doesn’t have to be perfectly steady when using this method. You can create lines using the brush tool with this tutorial.
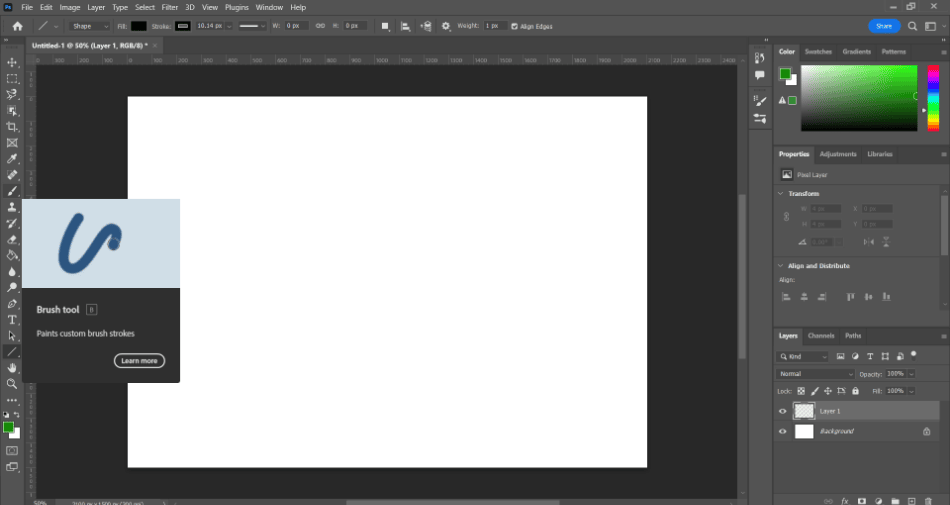
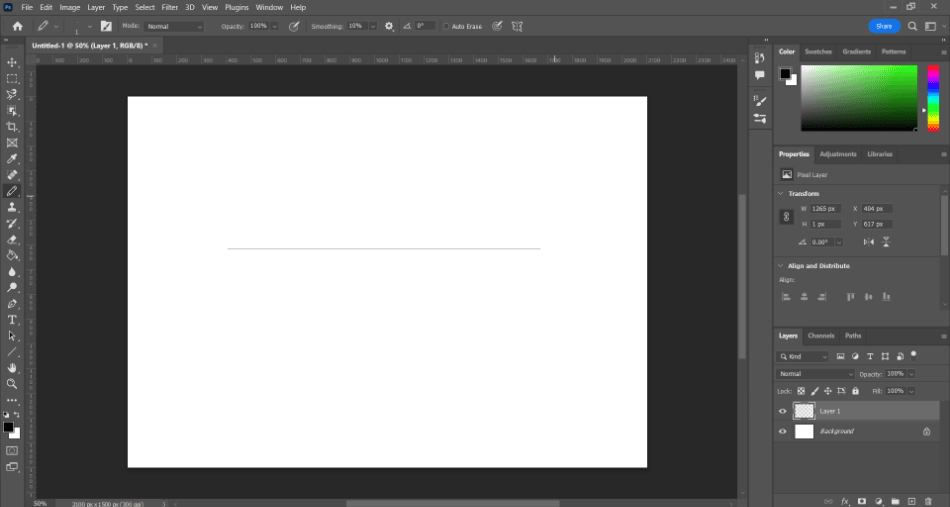
- Select the Brush Tool from the toolbar. It should look like a paintbrush.

- Edit the properties of the brush with the options at the top of the interface.
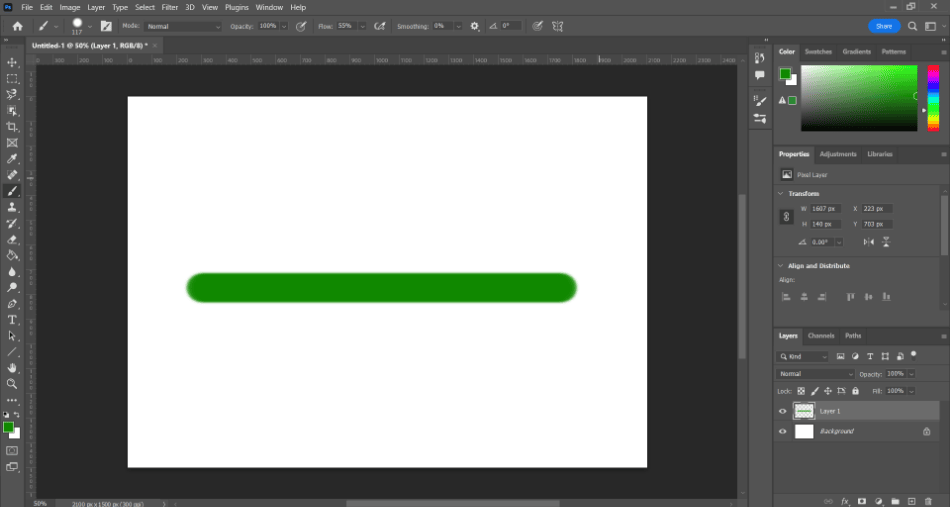
- With your brush ready, hold down Shift, click, and drag across the canvas to create your line. It will automatically draw straight depending on the direction.

The Brush Tool is handy if you’re trying to create more artistic lines with different styles. The many brush types you can select from can make for lines that look more like brushstrokes than simplistic lines. Using the brush, you can also edit more aspects of opacity, blend modes, colors, textures, and pressure.
The other handy aspect of the brush is how it can recognize patterns of your straight lines. For example, if you painted one straight line but want to make it long, all you have to do is hold down the shift and click on the following point you wish to extend the line towards.
Pen Tool Method
The Pen Tool is very similar to the Line Tool but works more by creating a line point by point. The tool is used mainly for creating specific shapes but works just as well for making simple straight lines. Here’s a guide on how to use the pen tool.
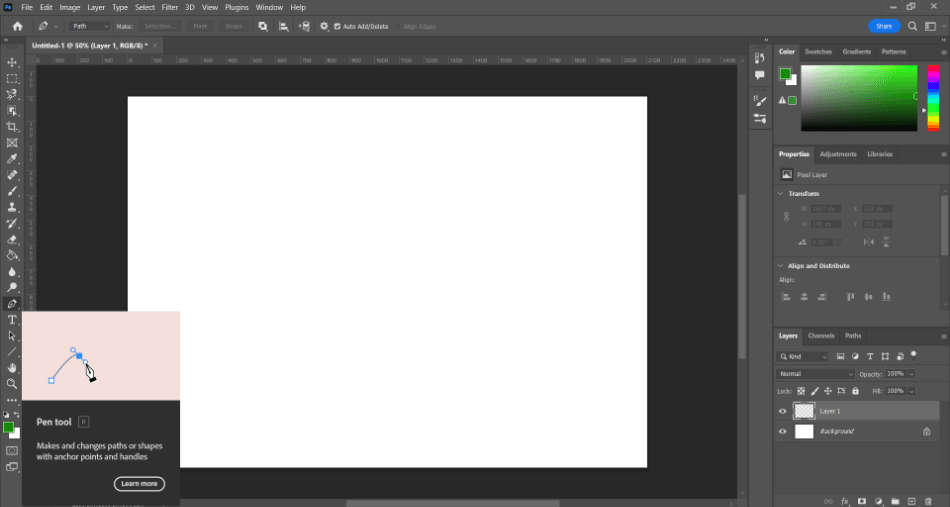
- Select the Pen Tool from the toolbar. It should look like an inkwell pen. You can also press P on the keyboard as a shortcut.

- Click once on the canvas to create an anchor point.
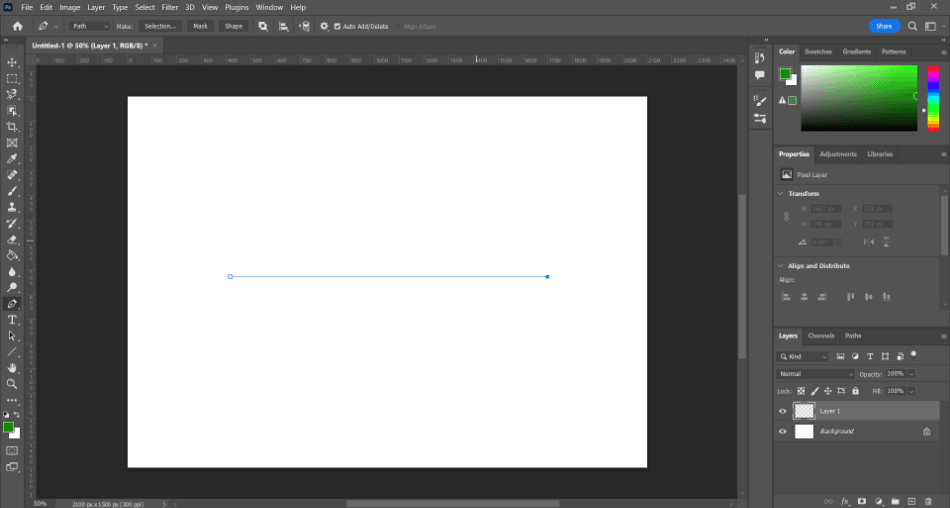
- Hold Shift and click on another point on the canvas to create the second anchor point. A straight line should now be drawn between the two points. You can keep adding more points after this as well.
- When you want to finish the line, press Enter to finish the line. You should now have a completed straight line in a vector format.

The Pen Tool is ideal for creating more elaborate lines to move its points around. You can edit the line the same way you would with the Line Tool but add curves if you wish. Use this method if you want to create straight lines first but have the chance to make them curved later.
Pencil Tool Method
Like the Brush Tool, the Pencil Tool uses a square shape to draw its raster-based lines. It’s the best choice if you want to create lines as simple as the Line Tool but still have all the blending options of the Brush Tool. Here’s how easy it is to use the Pencil Tool for creating lines.
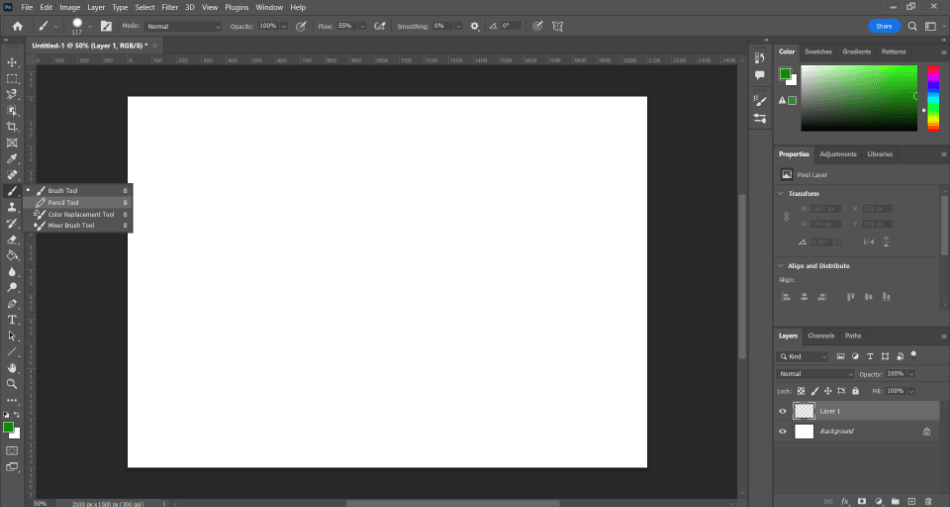
- Select the Pencil Tool from the toolbar. It should look like a pencil, and it’s located in the submenu for the Brush Tool.

- Choose the style you want for your pencil. If it’s not already set to a square, change its shape to a square.
- Hold down Shift and start drawing a line. It will automatically go straight as you drag.

The Pencil Tool can be thought of as a simpler brush. It has many of the same options as the brush for customization, but it can draw smaller and simpler lines. The square can make your brush seem more uniform and reflect the sharpness of the Line Tool.
The Marquee Tool
Lines can be created through a combination of both the marquee tool and the fill bucket. You can use this technique ideally if you want thicker lines. To perform this function, follow the tutorial below.
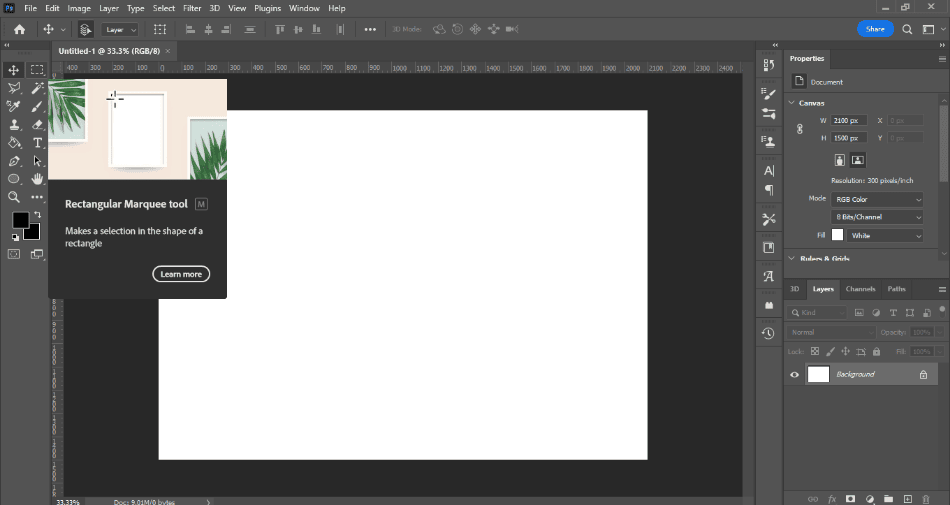
- Select the Rectangle Marquee Tool from your toolbar. It should look like a rectangle with a dotted line. You can also press the hotkey of M.

- Make sure your Marquee Tool has a Feather set to 0px in your properties.
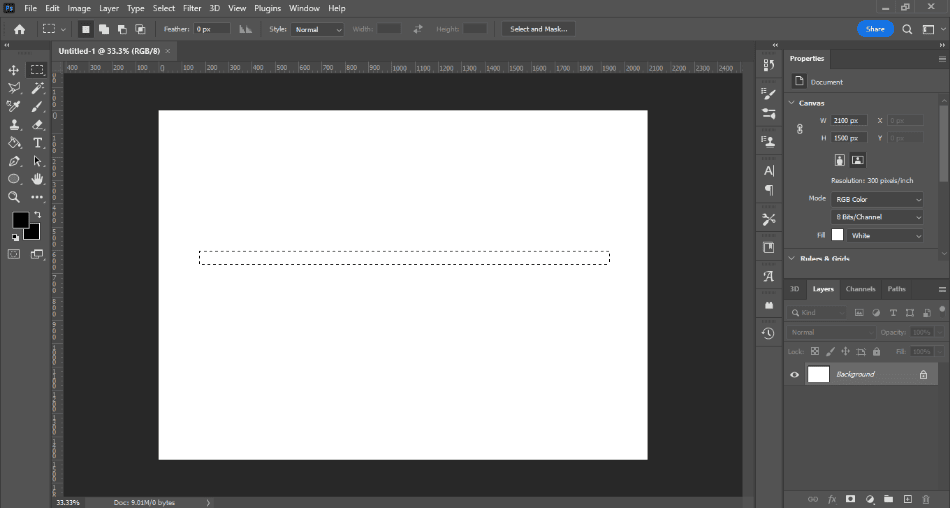
- Now draw a line of whatever thickness you wish.

- After creating this marquee line, press Alt + Delete (Win) or Option + Delete (Mac) to add a fill to your marquee. This will automatically fill your marquee with whatever color you currently have selected.
- Your line should now be created.

Tips & Tricks
- Don’t Rule Out Rulers: It can sometimes be helpful to place some guides and rulers on your Photoshop canvas to create more precise lines. They can be ideal if you’re trying to make a specific shape with the exact dimensions required for a print or publishing project. Don’t be afraid to turn on guides and rulers, as they can aid in creating lines where accuracy is key.
- Always Use Shift: The Shift key is helpful for more than just keeping your lines straight. It can also maintain uniformity when resizing images or creating shapes. Always keep the Shift key in mind when making uniform lines, shapes, images, and more within Photoshop.
- Raster or Vector: When choosing a line method, deciding whether you want to create raster or vector-based graphics is essential. The Line Tool and Pen Tool make vector-based lines, while the Brush Tool and Pencil Tool make raster-based lines. Raster graphics are better suited for creating JPGs and PNGs, while vector graphics are better for print and bringing into Illustrator. Choose wisely when thinking about the right tool for making lines.
Frequently Asked Questions
There are several tools used for drawing a straight line in Photoshop. The most common tools for the job are the Line Tool, Pen Tool, Pencil Tool, and Brush Tool. Hold down shift when drawing with any of these tools to make straight lines.
The Shift key is the keystroke you hold down on your keyboard to make your lines straight in Photoshop.
When drawing with one of the many tools, hold down the Shift key, and your lines should appear straight as you draw.
Like most of the tools in Photoshop, straight and uniform selections can be made by holding down the Shift key.
Photoshop’s line tool can draw vector lines and shapes on your canvas. It works differently than the brush or pencil tools by creating a line that can be edited and altered after being created.

Mark McPherson has been working as a video editor and content writer for over ten years. His background started in animation and video editing before shifting into the realm of web development. He also branched out into content writing for various online publications. Mark is an expert in video editing, content writing, and 2D/3D animation.
