(Last updated on November 1st, 2022)
How good is Adobe Animate (formerly Flash)? Is it the right tool for your needs? See this in-depth Adobe Animate review to find out.
Adobe Animate has been Adobe’s longest-running program for composing traditional and digital animation through vector graphics.
The program first started life in the late 1990s under the Macromedia studio known as Flash. As one of the emerging trends in digital animation as a tool used for website design, games, and animation, numerous websites took to using Flash as part of their multimedia.
Movie websites would use it for composing exceptional promotions. Many gaming sites were set up to feature elaborate and straightforward games written in Flash, ranging from simple shooters to tricky puzzles.
Animators took to Flash for composing all sorts of unique cartoons that could be watched in an internet browser with little to install to view.
However, Flash took on a much different life after Adobe acquired the program. As more advanced web technologies loomed, Flash was planning to be phased out for more robust forms of displaying media.
Browsers grew more capable of handling complex games, and video hosting was much easier to assemble thanks to HTML5 technology and better video compression. So it seemed as though the days of using Flash for website design and creating browser games were coming to a close.
With this in mind, Adobe rebranded the program to cater more to the animation crowd, considering the animations made in Flash could be still be converted into videos to be hosted online.
Flash had changed to Animate without too much of the general layout changing, allowing for the same control level in drawing and animating. Even though the need for Flash on the web has disintegrated, most recently having been retired, there’s still a lasting legacy of its effects on animation.
The program has been used to conceive several animated television such as Arthur, Space Ghost Coast to Coast, Aqua Teen Hunger Force, Squidbillies, and Bob’s Burgers. It has also been used to craft feature films such as Sita Sings the Blues.
The earliest uses of Flash for animation were most apparent with its reliance on motion-tweening for limited animation on limited budgets.
Over time, however, Animate’s tools have improved the format to create an animation that either doesn’t rely on these limited functions or smooths them out to be less apparent.
Now that Flash is out of the web game, the question arises of just how well the program can serve the singular purpose of crafting animation. The days of Flash being dominant in this field has vastly changed with numerous other animation programs such as Clip Studio Paint and Pencil 2D.
There’s even competition within Adobe’s ranks. After Effects has also been widely used in motion graphics and animation as well. So does Adobe Animate live up to its legacy of being a robust software when it comes to 2D animation? Find out in this review.
Pros & Cons of Adobe Animate
Pros
- Automation functions
- a wide range of outputs
- layered rigging
- intuitive yet straightforward timeline layout.
Cons
- Limitations of vector graphics
- a learning curve for programming games
- drains memory for more significant projects.
Short Verdict
Adobe Animate has enough qualities to be capable of crisp animation and games, despite being a bit limited to a vector-art environment.
Interface
The Animate interface remains surprisingly faithful to the layout that Flash has been utilizing for years. The only significant change is that much of the tools have been categorized for better use of space. Positioned dead-center in the screen is the canvas area with quite a bit of real estate.
This is the area where you’ll assemble all your assets of vector art, bitmaps, movie clips, and audio. You’ll also create moving animated symbols via the layer depths, which can be navigated with the breadcrumbs above the canvas.
Below the canvas is the timeline, neatly presented in a ruler-like layout with layers present. In this area, you can easily add in new frames and layers with a mere right-click on either the timeline itself or the layer organizer on the left, respectively.
There are also a few handy tools in this section when it comes to timing your animation, including multiple options for draggable onion layers.
If all of this seems a little daunting to first-time users, they need not worry. Adobe Animate has been better built to be exceptionally user friendly. Right from the moment you open the program, you’ll be guided through a tour of the critical components and how to use them.
You’ll also be given access to some straightforward examples of crafting animation that uses the various techniques to get a handle on things right away without hunting down a tutorial on your own.
This has become a standard introductory method of most Adobe applications. It’s beneficial for the first-time user to use some quick and essential guidance to get used to Animate.

The only area where you may need to seek more outside help is when it comes to finding your way around ActionScripting for crafting games. The interface for ActionScripting features an Actions panel, Script window, Script Assist mode, Behaviors panel, Output panel, and Compiler Errors panel.
While there are a few options for helping guide the user through this process, the more complex and even a few essential scripting functions will require some extra tutorials.

It’s also worth noting that the program doesn’t point out or provide warnings about how ActionScript 3.0 is not backward compatible with 2.0. Though it’s unlikely that users will find themselves switching between versions, it’s a blind spot worth keeping in mind.
However, with enough practice and tutorials, the scripting window is not too difficult to manage when assembling interactive assets in your Animate file.
Outside of programming for games, Animate is not too difficult to navigate and offers more than enough guidance within the program before you need to crack into either the user manual or external tutorials.
Features
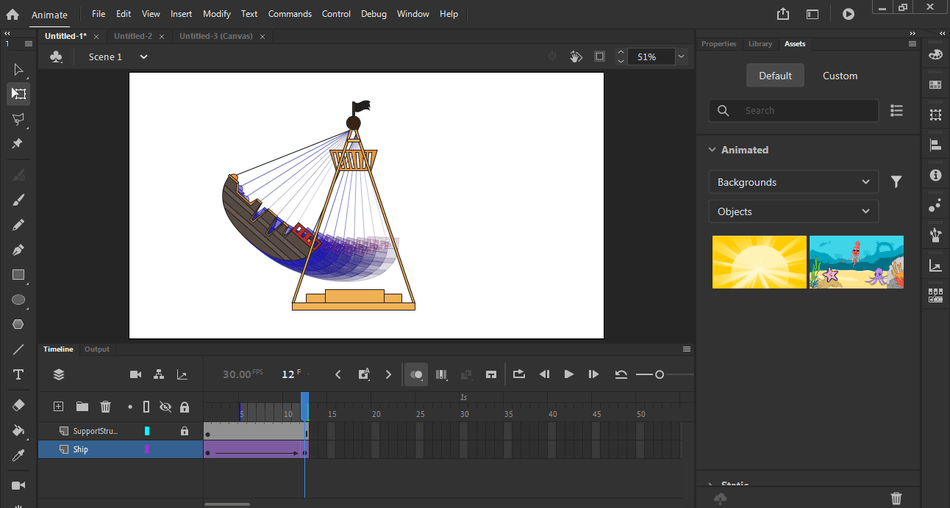
The most common feature of Flash for the longest time, and its style of animation most distinct, is that of the Motion Tween function.
This process allows for drawn objects (when converted into symbols) to be dragged across the screen rather than animated frame-by-frame. Simply pick two points on the timeline to go from point A to point B, whether it’s a ball bouncing or a wheel rotating.
Older versions of the programs required an extra level of coordinating anchor points and movements. With the latest version, an advanced rigging system has made the process of automating animated characters a far easier task.
There’s little guesswork to this process, which adds additional visualization to rig up 2D-animated characters the same way you would a 3D model.
Many visualization windows help to project a clearer road-map for how your rig will function, allowing for easier customization without having to retrace your steps too far about which asset is connected to which point.
A feature more common to that of After Effects but not as common to other animation programs is the addition of camera controls. With this functionality, you can easily create pans, zooms, and rotations of the frame.
Before this feature was present, animators would have to do a lot of guesswork to push and pull the various assets across the screen to create the illusion of depth and camera movements.
Another critical function is the use of transforming drawings into Movie Clips. Suppose you have a scene where a character is bouncing up and down, but you want that bouncing to proceed across the screen.
Rather than animate such a scene frame-by-frame, you could merely build your animation of one bounce within a Movie Clip. That Movie Clip will then repeat as you Motion Tween the clip across the scene.
This process can help automate many monotonous parts of animation, such as walk cycles with repeated patterns.
Of course, these features are only as powerful as the artists who wield them, and the early days of Flash featured a lot of fresh artists relying heavily on the Tweens and Clips for just about everything. This can make it quite obvious when a studio switches over to Adobe Animate.
Take a look at the show Arthur when it made a move from traditional 2D to Flash. Characters with hair and big ears now move with an obvious Motion Tween, where the flat assets of limbs and inches will sway to create the illusion of weight and followthrough.
But if you have a craving to go back to the tried-and-true method of animation, animating frame-by-frame is possible by merely drawing within one keyframe and adding another. You can drag the timeline back and forth to recreate that thrilling sensation of creation as you flip the papers to witness the illusion of the action you’re creating.
To see it more clearly, you can use different levels of onion-skinning layers with scalable lengths to see just how far your animation can go.
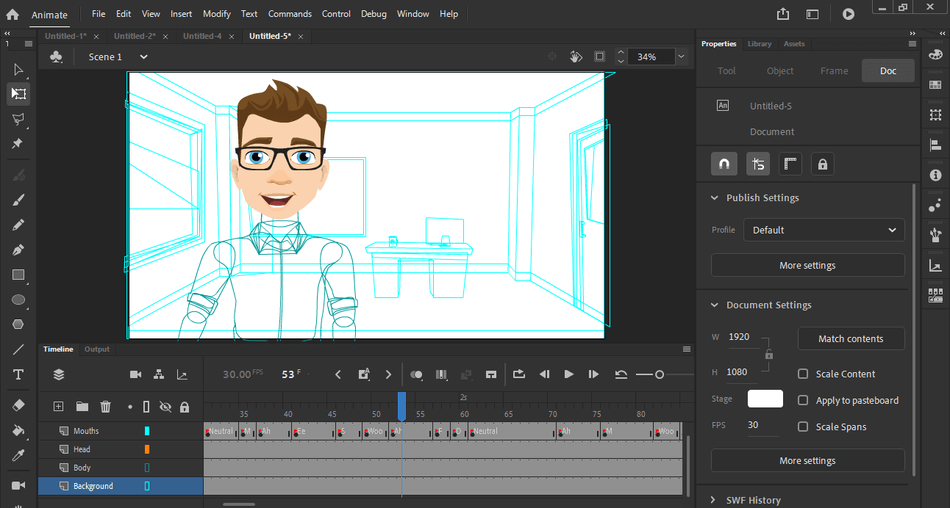
While it’s recommended to do more of your audio tweaks in a video editor, chances are you’re going to need to animate to audio, whether it’s a voice to lip-sync with or music to animate movement.
Even in the days when it was known as Flash, audio synchronization has been pretty fair, but it’s been dramatically improved in Animate’s latest version. Tools for audio that were once too simplistic and offered little customization have expanded for better synchronization.
As with just about every other graphics program within the Adobe library, text features have also been improved. The integration with TypeText has allowed easier access to a heftier array of font styles, including web-appropriate fonts.
But, for a wider variety of font selections, you will have to invest in the premium version of TypeText.
All of these features give users a lot of options when it comes to crafting their animation projects with a handful of features to both speeds things up and showcase your progress.
Of course, Flash is still capable of supporting game development as well, the SWF format not being favored for browsers. Game coding can be accomplished through the aid of ActionScripting language that allows for control over the action of assets associated with events and keystrokes.
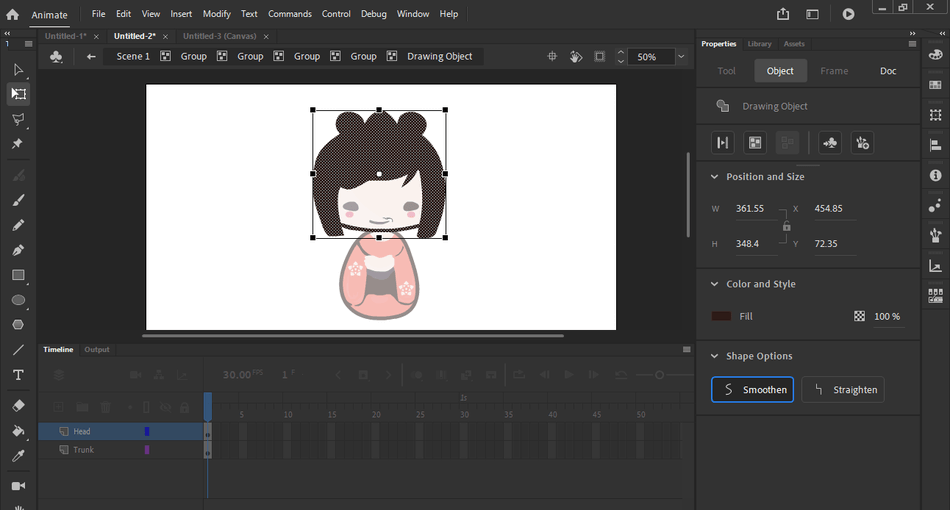
Draw Tools
Adobe Animate works within a vector environment, most at home for those who have dabbled in Illustrator. A pencil or line tool can be used to create either smooth or jagged drawings, with features to alter, such as the depth and pattern. This can be handy if you feel your illustration needs a thicker outline or a looser style.
A paintbrush tool is present, but stroke can also be altered in the same way as pen and pencil lines, where colors and shapes can be easily changed.
Depending on how you manage this tool, it’ll become either a life-saver for making quick fixes with some pushing and pulling or send you into a micromanagement black hole of trying to get the curvature just right.
The brush tools have been greatly improved from previous versions to be more accommodating of pressure sensitivity. These tools are not too different from Adobe Illustrator, mimicking the same sense of customization in what can be drawn within a vector program.
Animate allows for a smoother experience for those seeking to compose animation of unique shapes and fluid curvature, be they angular or rounded, with such advanced functionality.
Be warned, however, that as a vector program, a lot of information is written with each stroke. This can make the program run exceptionally taxing on your computer. If you don’t have the GPU and RAM to handle the heavy load, you could find yourself with a project that is slowing down and prone to crashes.
It’s no wonder why many have tried to keep their design of Animate projects refined to a more economical nature.

Output
It used to be that Flash was only capable of producing either chunky Quicktime files or compressed SWF files.
As both have been depreciated, Animate has been reworked for better output formats and quick access to online destinations. Animate projects can now be published as HTML5 Canvas, 4K video, WebGL, Flash/Adobe AIR, and SVG.
However, suppose you’re planning to a bit of editing and audio work with your project. In that case, you’ll most likely want to render it out as an image sequence that can be read as a patterned video file in such programs as Adobe Premiere and Adobe After Effects.
This can allow for the highest quality without worrying about compression, though the 4K output does produce some stunning high-quality results.
A new output feature is the ability to package your assets into a zip file automatically. This is incredibly handy if you find yourself working in a team environment where you’re handing off project files to different animators and want to keep everything neatly packaged together for the next artist.
Considering how many different ways Animate offers to render out your project, in addition to the range of quality for each export, there’s little difficulty in finding just the right way to render out your animations and games.
Pricing
| Product | Price |
| Adobe Creative Cloud | $52.99/month |
| Adobe Animate | $20.99/month |
Adobe Animate comes under standard subscription pricing models for most of the Adobe library. For purchasing just Adobe Animate, the monthly cost will run you $20.99 with an annual plan. Of course, you can buy this alongside the entire line of Adobe products for only $52.99 monthly.
Though Animate can render out a completed project on its own, it’s highly recommended that you push your project through an additional video editor such as After Effects or Premiere.
This can allow for better quality if you render out your project as an image sequence and then time out the rest of the audio mixing to go over the animation.
If that seems too expensive, you can find a reduced price of $19.99/monthly if you’re a student or teacher and $33.99/monthly if you’re a business.

Resources
Seeing as how Adobe Animate has been an active application before it was ever known as Animate or under Adobe, there’s plenty of resources available to get a handle of utilizing Animate for its full potential.
On the tech support side, Animate comes with the standard and hefty amount of accommodations one would expect from any Adobe program. There’s a phone line for connecting with tech support directly and a ticket system for those who don’t want to spend all day on the phone trying to figure out a solution.
A support forum is also present, populated by many developers and artists who have been using the program for years. This is an instrumental community whether you’re seeking some customization to your workflow or need a bit of inspiration from an artist who has crafted something creatively stimulating.
Adobe also offers a slew of tutorials should the startup’s initial ones don’t entirely cover everything for your vision. There’s also no shortage of additional tutorials to seek out on the web, not to mention a host of books on the subject.
Since there hasn’t been too much that has depreciated since the days of being known as Adobe Flash, you could even seek out cheaper and outdated books on the subject to get a handle on most of the essential functions that remain.
For an application with such a long history of interest, first-time users can rest assured they won’t be left high and dry when getting used to the program.
Final Thoughts
Adobe Animate has a sufficient amount of tools and powers to craft professional animation, whether you’re trying to master traditional frame-by-frame animation, produce a video game in HTML5, or want to reduce the workload with economic motion graphics.
While there are undoubtedly other graphics applications out there that have a more specific focus on only animation or game development, the ability to do both has remained one the most vital aspects of what started as Flash and remained within Animate.
Ultimately, Animate serves as a sturdy solution for those who want to dabble in both animation and gaming, capable of producing professional quality final products in each aspect.
Frequently asked questions
Adobe Animate has a free trial you can try before you purchase the software.
Flash as an application was renamed as Adobe Animate in 2016.
While Animate’s previous top format of Flash has been retired from browser usage, the program is still viable for HTML5 games as well as rendered animation for video, so Adobe will continue to support Animate.
Adobe Animate works well for those just starting off in learning about digital animation with plenty of useful tutorials right within the program.

Mark McPherson has been working as a video editor and content writer for over ten years. His background started in animation and video editing before shifting into the realm of web development. He also branched out into content writing for various online publications. Mark is an expert in video editing, content writing, and 2D/3D animation.